Rotating a Bitmap
Bitmaps may need to be rotated or flipped to produce the desired orientation of the pattern when the hoop is being spun.
Since hoops can be spun in all planes around the body, things like the direction of the pattern being displayed for your audience can come into play. This is especially true with logos or images with text. Other times certain patterns may have a border or directional element that, when rotated differently, can change distinctly how the pattern looks.
If the orientation of the pattern affects whether or not the text is legible when facing an audience, you can use the different orientation editing tools to customize the display.
This example will use a moodhoops logo as text in the bitmap.
Open the Bitmap in an Image Editor

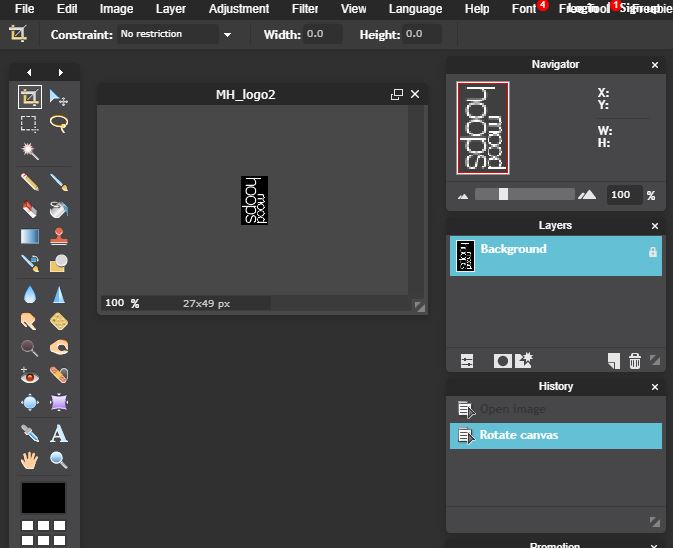
Here is a Moodhoops logo in Pixlr.

On the Hoop it appears as:

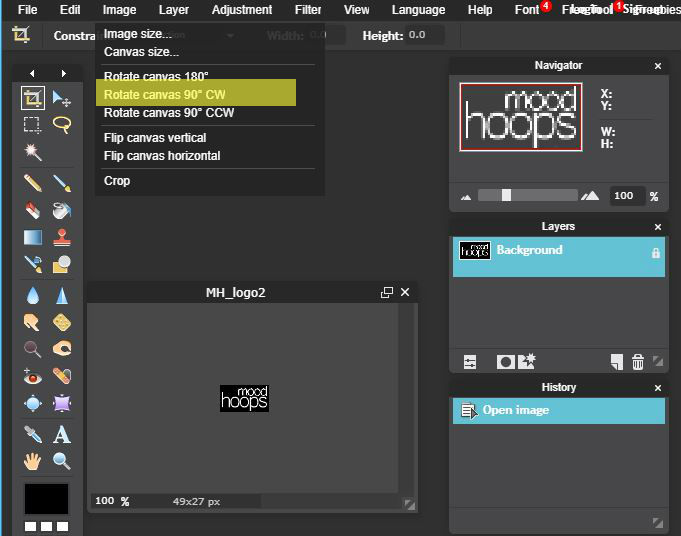
Rotate the Bitmap:
To rotate the image 90 degrees, select Image > Rotate canvas (in the direction you would like the pattern to be rotated).
- Clockwise – flips the bitmap towards the right
- Counter-clockwise – flips the bitmap towards the left
- Flip vertically – flips the bitmap upside down
- Flip horizontally – creates a reverse mirror of the bitmap

Changed to:

To look like this on the hoop: